This was a huge redesign on the Nasa app. We noticed there was lot a flaw to it so we decide to reinvent the application.
User Experience Design (UI/UX), Information Architecture, Interaction Design, Prototyping, Usability Testing
Our Team
Roberto Izaguirre
Akhil Singh
Shelby LeCamus
End-to-end project delivery, User Research, Information Architecture, Competitive Analysis, Interaction Design, User Testing, Prototyping
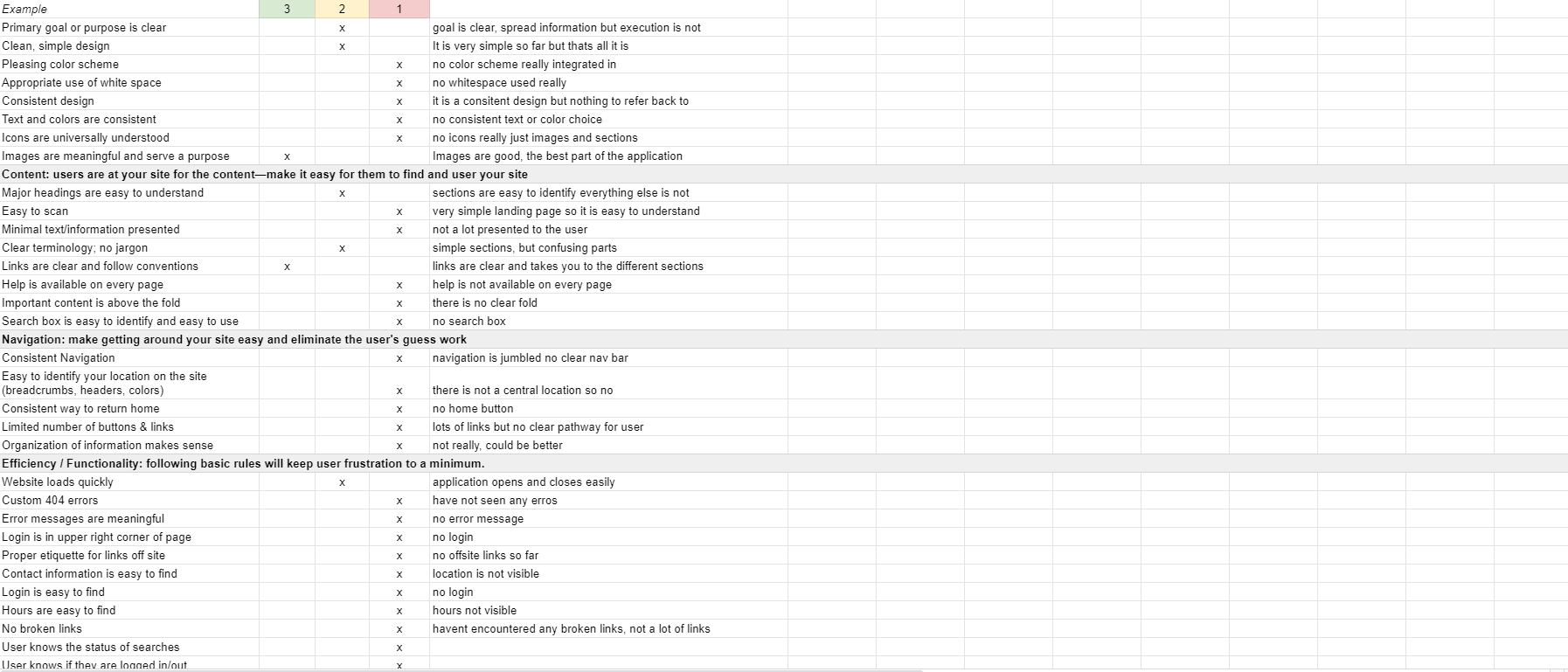
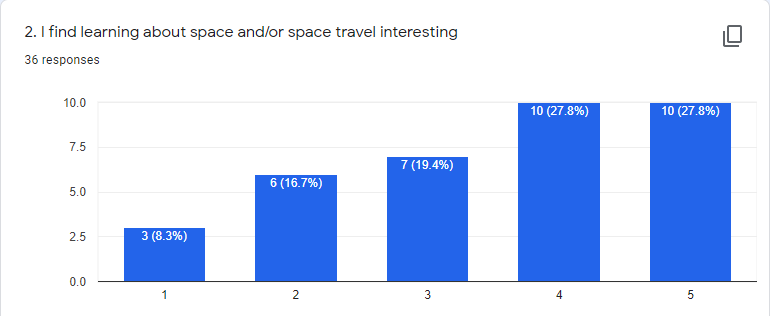
The first step to our process was testing the original application NASA has currently. This was important to see what we can improve on the original application. We started with our UX research we did multiple interviews, a survey , and our user insights.
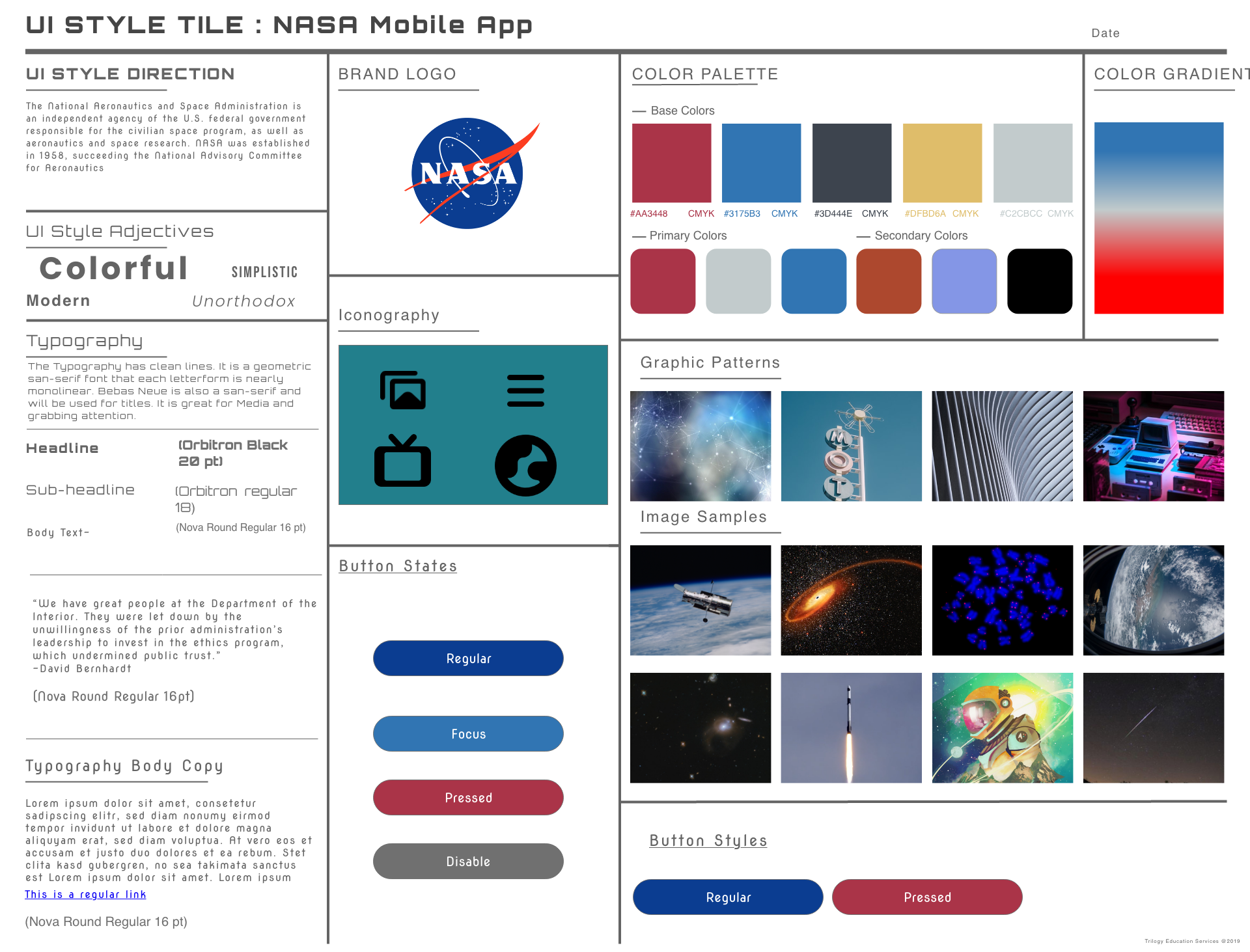
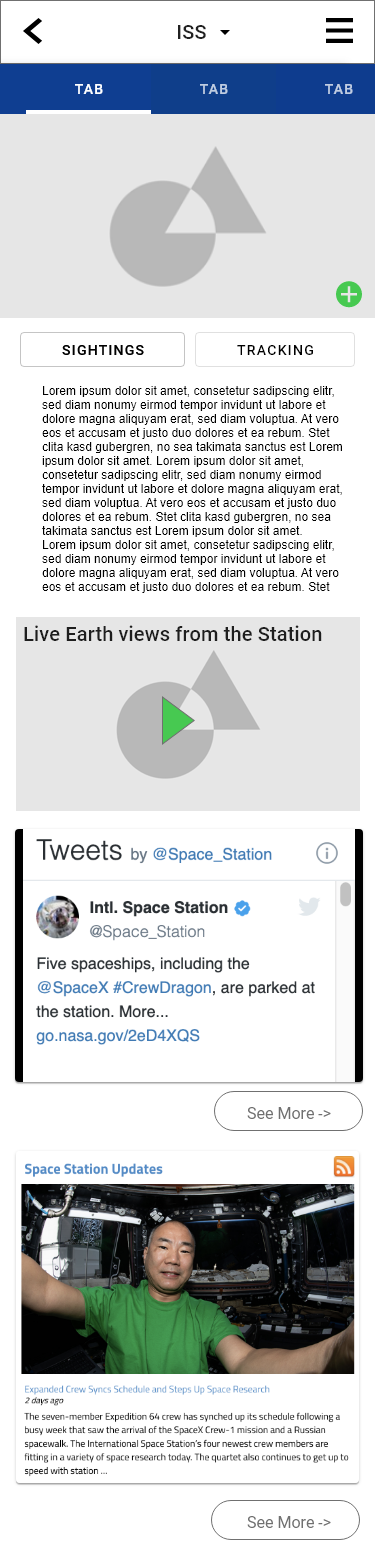
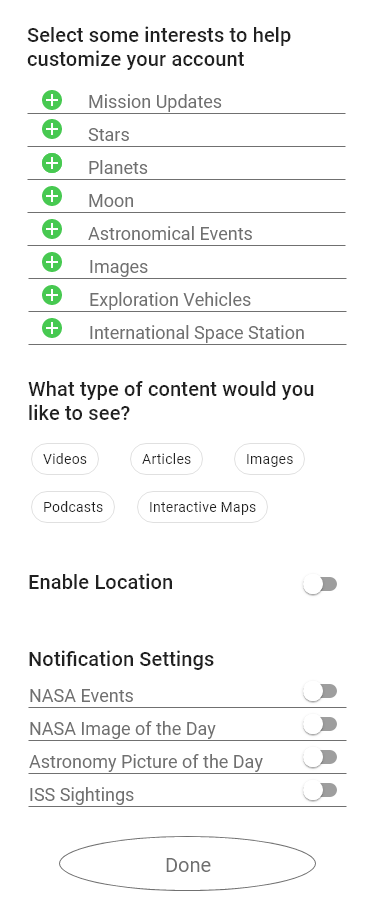
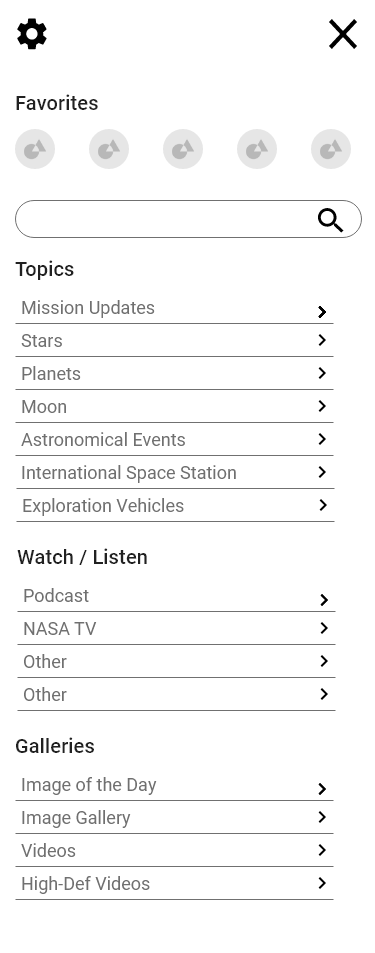
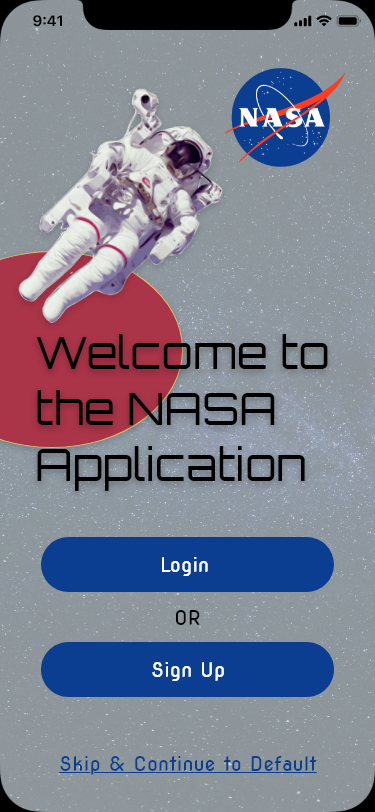
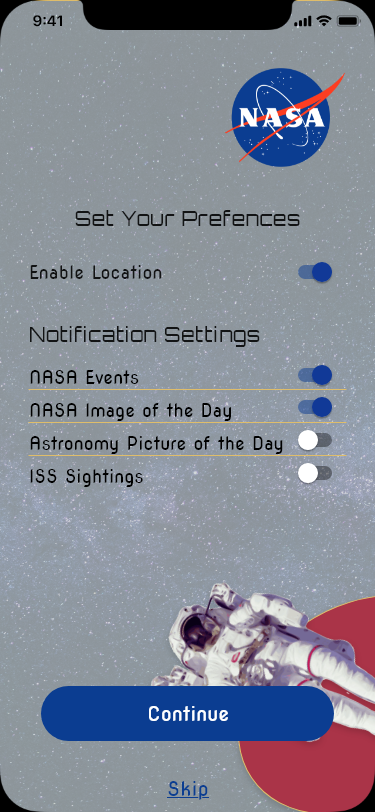
Once we had the initial insights, we began to start conceptualizing the solutions. Mainly focusing on wireframing, user flows, multiple UI testing and other resources.
After we where thought with design the interface. We wrapped up with one final testing to see what we can do in future iterations.







.png)