


~ 100% of surveyed would use a platform that gives custom & dietary information on a restaurant’s offerings.
~ 100% surveyed with dietary restriction say they conduct extensive research when given the chance prior to going to an eating establishment.
~ “I hate going to a restaurant and the only food option is a salad.”
- Emily K
~ “The feeling of going to a restaurant and having a full menu of choices is amazing.” - Scott P





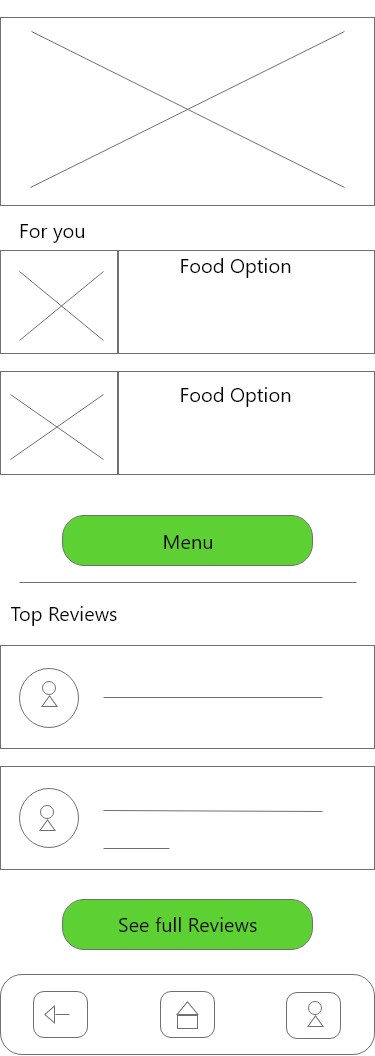
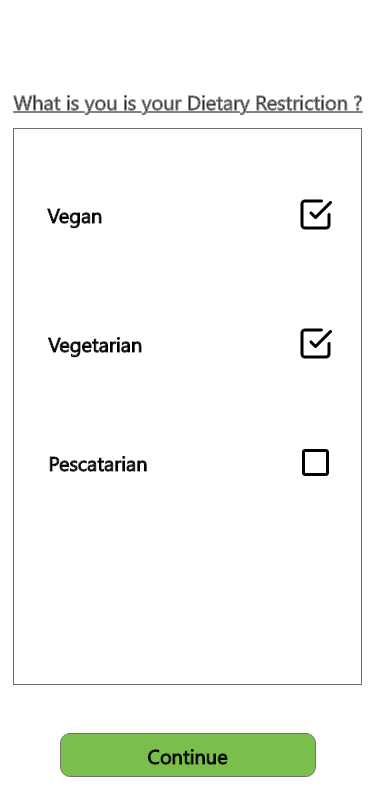
.svg)
.jpg)






















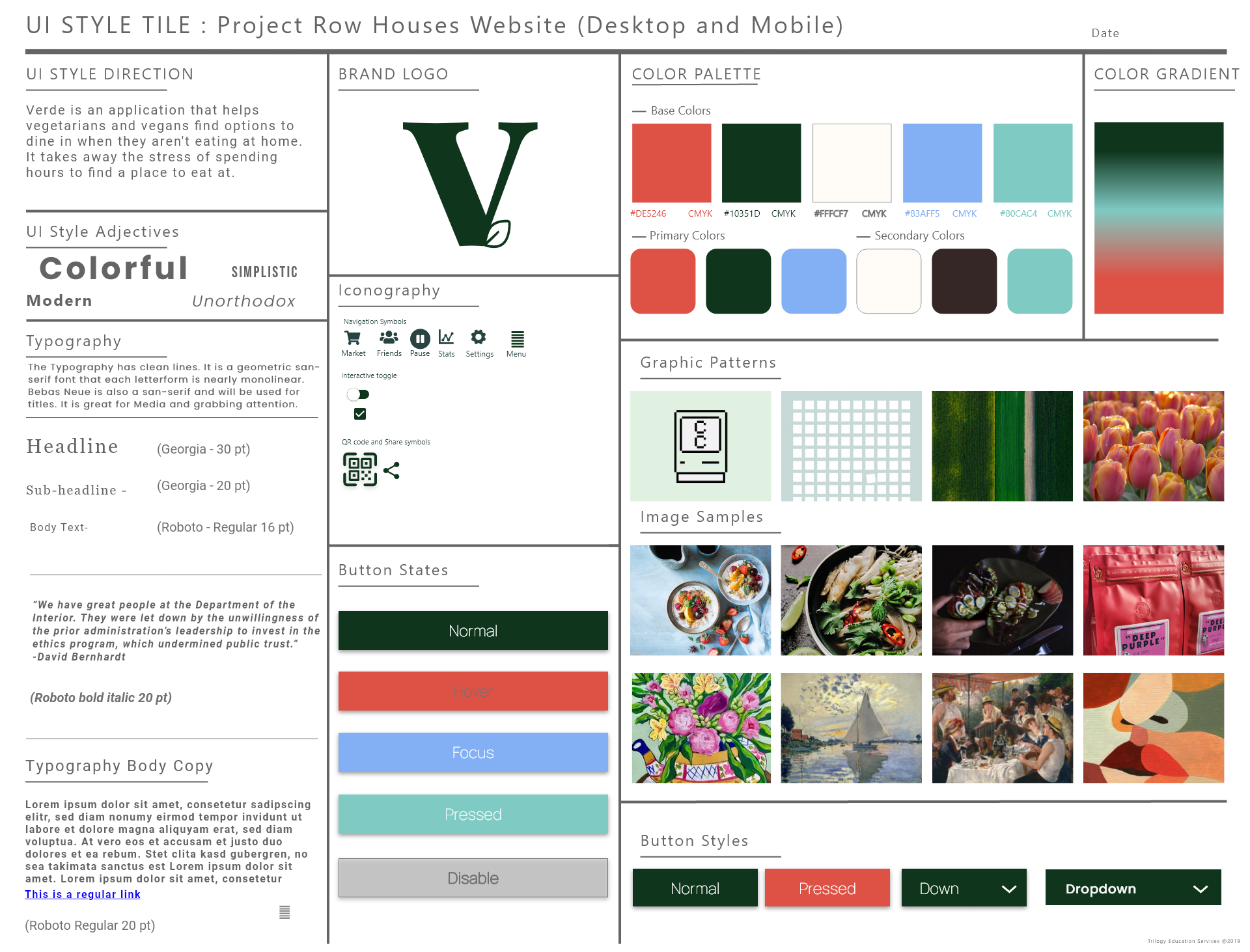
My final thoughts of Verde was that it is an interesting concept. The issue we had was time constraints , it was a week and half project . This rushed a lot of the UI design and I wish we could explore and did more testing. In iteration maybe transfer this idea in a web version to make it even easier to get the information at home.
.jpg)